Clio Pricing Page

Clio has a complicated pricing structure which includes several products, add-ons and pricing tiers and they would soon be launching new add-ons. This lead to the need to redesign the pricing page. The aim of the page was to give prospects enough information so they could consider Clio's products, but drive them to MQL and speak to Sales. It needed to be able to expand as we added new products and features without the need to redevelop the page each time.
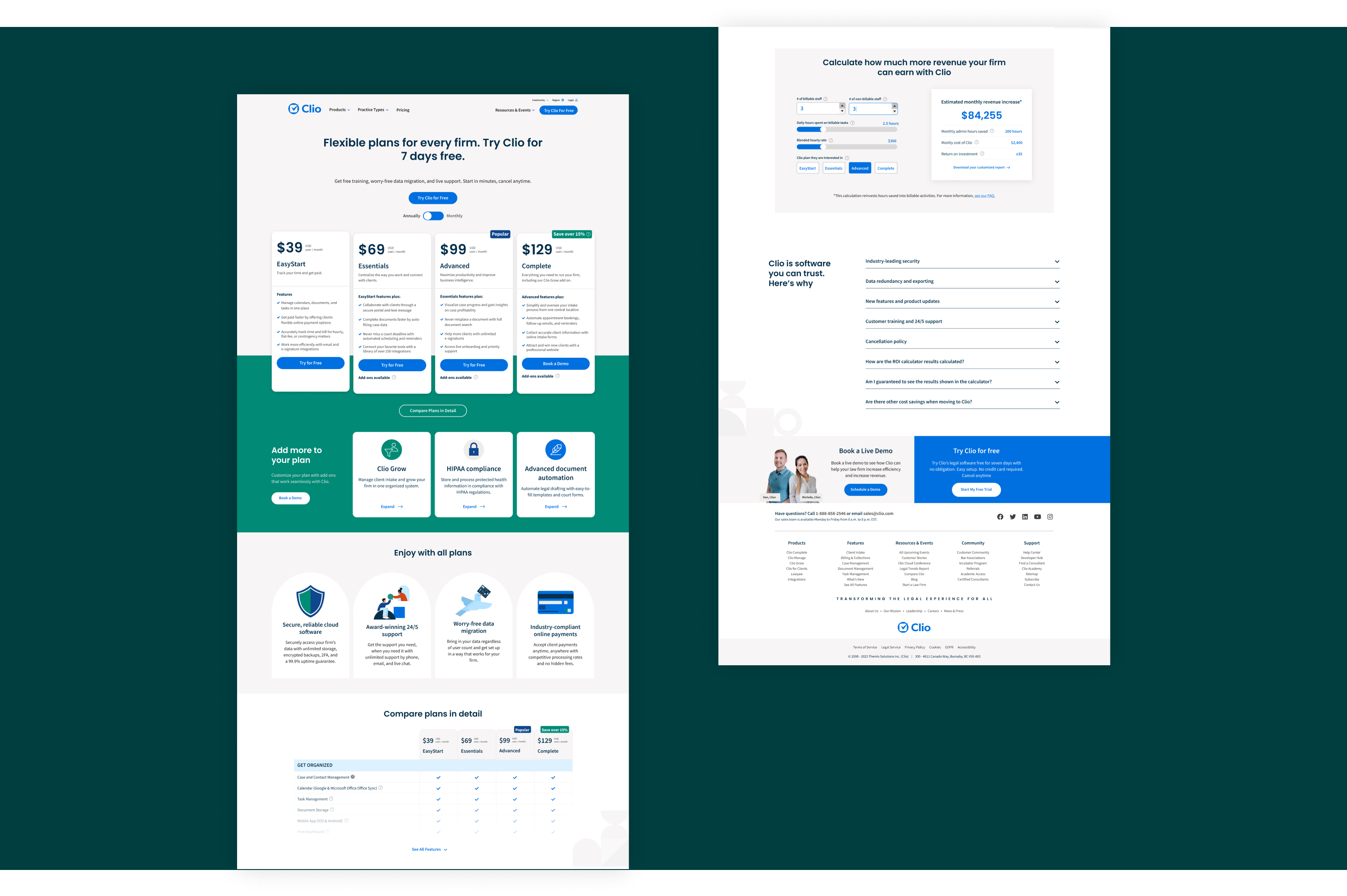
Final desktop design

Below is a recording of the live webpage.
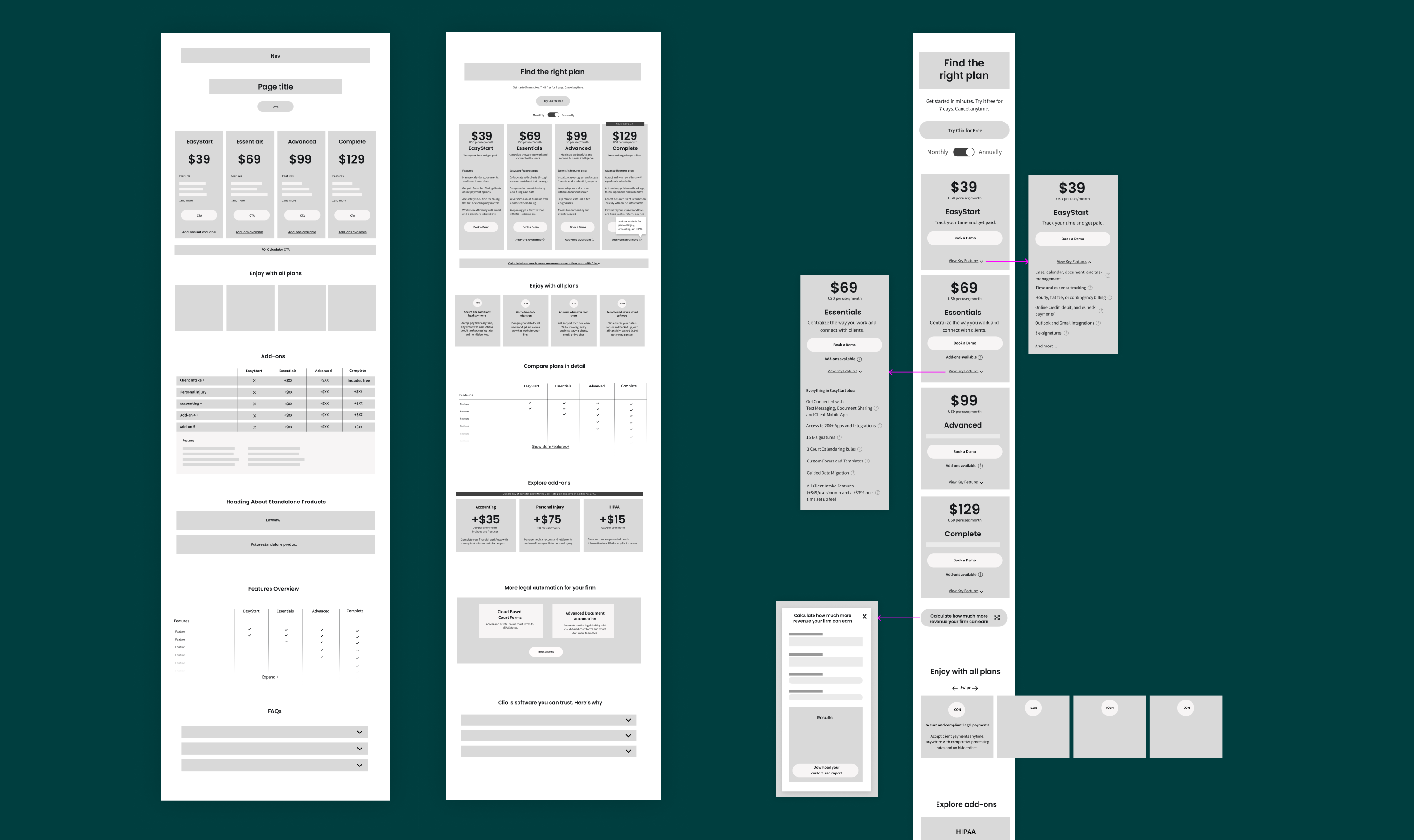
Research and wireframes
I began the design process by looking at data on the current pricing page and analyzing how people were using it. I also researched other pricing pages across different industries. Based on this research I started wireframing a new user experience that achieved the page goals and followed best practices. We iterated on the wireframes several times. Below are just a couple of the iterations of both mobile and desktop.

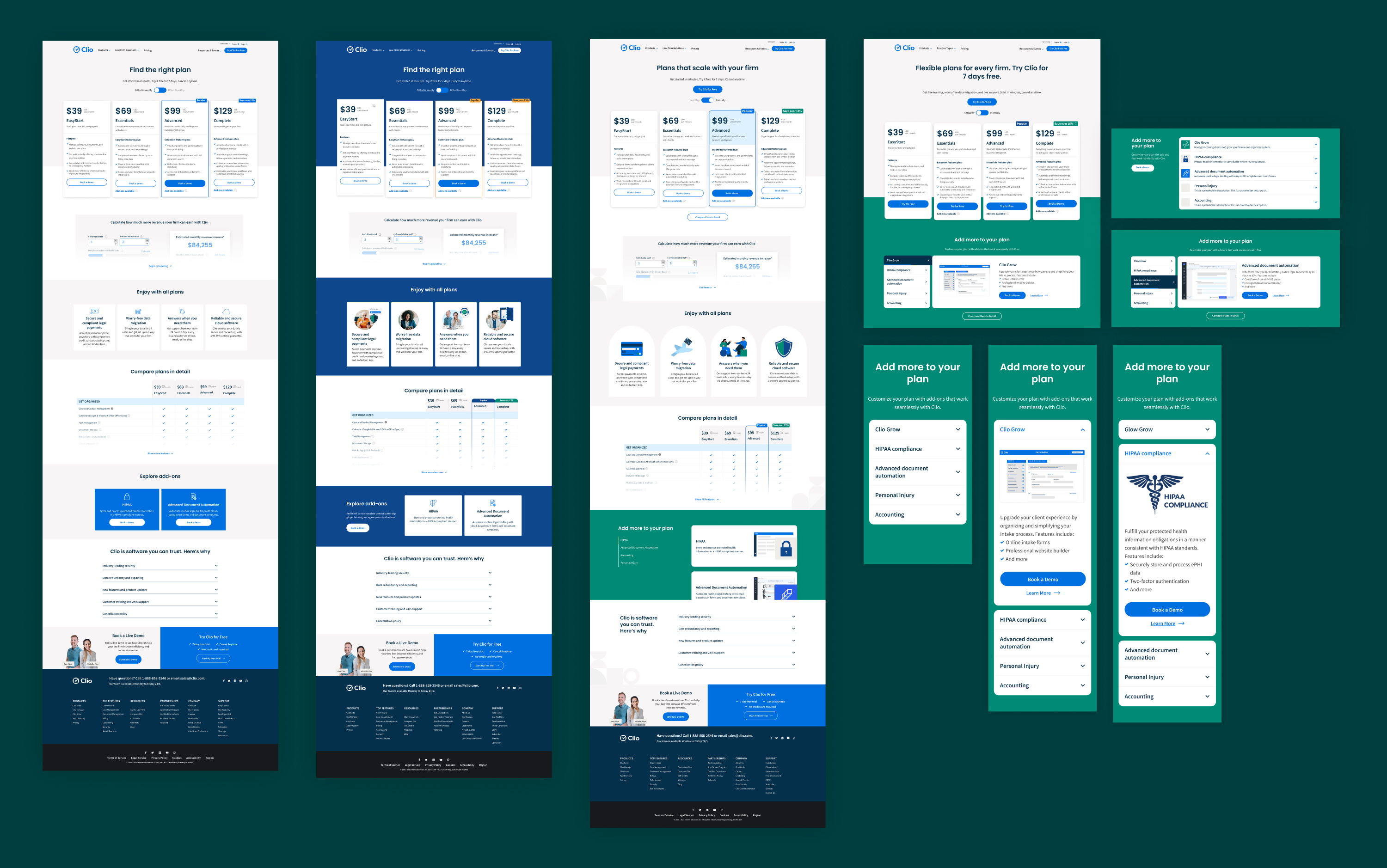
High-fidelity
Following the wireframing stage, we moved to a high-fidelity design and I worked with our content team to ensure the content worked with design. I created several versions with different approaches and we iterated on them to reach the final design. Below are a few examples of the many iterations I worked on. As the add-ons section was new, this was a section we iterated on the most (shown on the right below).

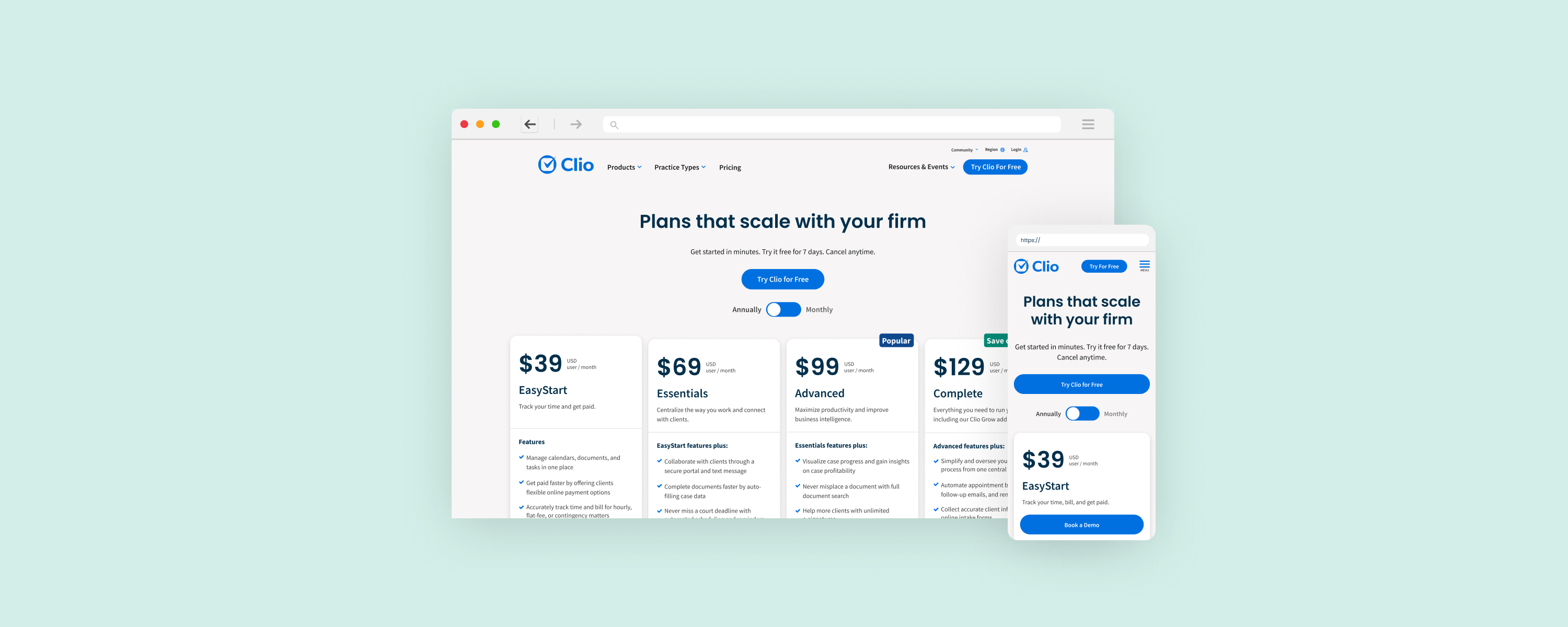
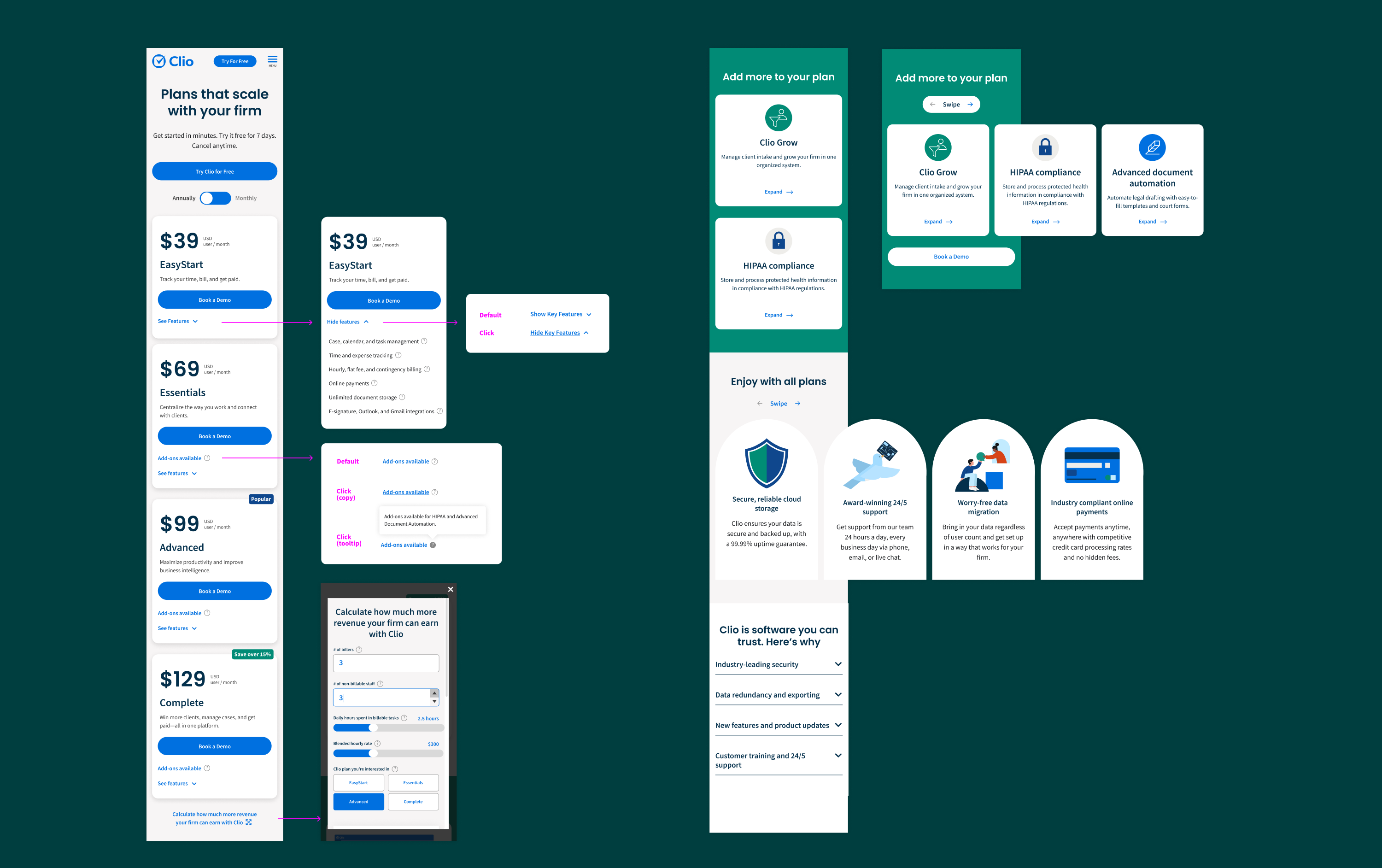
Mobile and tablet
Throughout the design process I always considered the mobile and tablet experience. As certain key elements on the desktop page did not translate well into a mobile-friendly design, we decided to create a different experience for mobile and tablet.
The key differences included:
- Removing the pricing comparison table from mobile altogether as the small screen size of mobile made it not user-friendly.
- Instead we included expandable sections under each of the 4 main plans where we listed the plans features. This was able to be used for comparison of plans.
- The sections which included several tiles we introduced a swipe gesture for users to scroll through them.
- Instead of embedding the ROI calculator directly on the page we included it in a modal.

Below is a recording of the live mobile webpage.
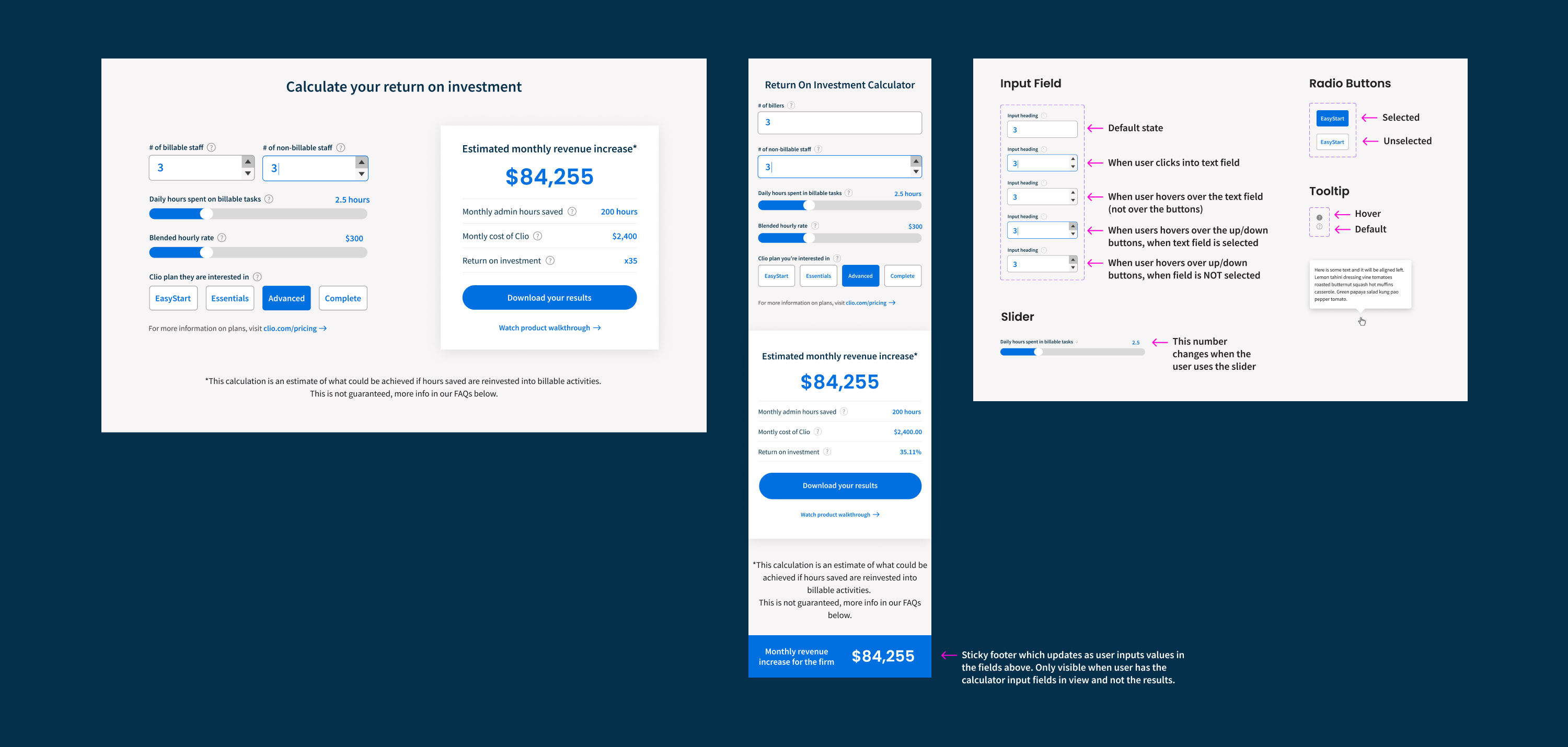
ROI Calculator
Clio's web-based ROI Calculator allows users to input values, such as number of billable staff and hourly rate and it estimates the monthly ROI. Users can then download their results in a PDF. I lead the design of this component which was developed so it could be added to any page across our website, as well as being housed on it's own page. We tested adding the component to our pricing page and noticed an increase in MQLs when we did.

Results
In the month following the launch of this new page:
- Conversion increased from 8%-8.9%
- Bounce rate decreased from 71%-29%
- The page allowed us to promote a new add-on, which was extremely successful